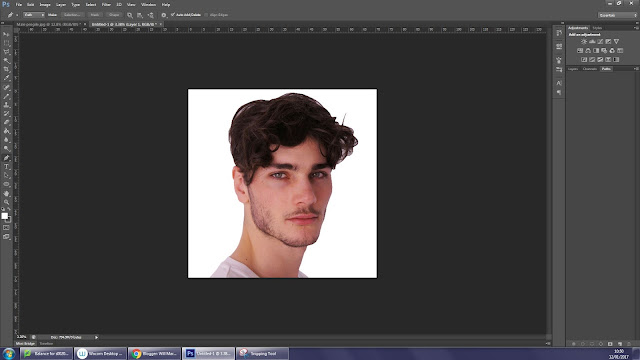
Step One: First I took a photo of my singer in the position I would like him to be in:
Step 2: I then drew around my artists facial features to produce a rough outline
Step 3: Here is my rough outline:
I have quickly drawn a rough guide to where the outline of the pattern will go also. This was a quick test to show if the album art would actually look good and suit the square format.
Step 4: I have now added my patterns to the eyes, I really like how the detail gets larger the further out the pattern gets as it shows its intense emovement towards the camera.
At the end of the drawing process, I will be inverting the drawing and background creating this look:
I have now added all of my patter to the illustration, in total this had taken around 4 hours:
Now I have finished the main image of the album, I feel a background is needed due to the empty space to the left and bottom of the illustration. I feel I could use rugged sound waves to symbolise the heavy bass guitar the song in my music video has.
To make the illustration appear even more gritty I have made some mono-prints / rubbings using ink.
Objects I rubbed over included my Art room number: Ash 18 and some money. The rest was done with really dry ink that barley marked the page. I just kept adding layers very roughly.
Using the layer blend tool on Multiply, I was able to create this grungy effect on my rugged sound lines. This I feel gives the background more of a rough edge.
Now I have added the bands name to the design in order to relate the design to industry / digipack conventions. I have distorted the rough type around the head giving the image a dark, sinister vibe.
I feel there is too much white in the design now so to separate the head from the background, I have added a dark red offset line. I chose dark red as it relates to the colour scheme of my music video animations.
Final Digipak Cover
Making the inside covers of my digipak
To create the inside right cover / flap, I first created a pencil rubbing over a rough circular surface:
I then rendered this into Photoshop and coloured it a very thick, saturated white
After colouring my textured rubbing, I also rubbed parts of the edges out with a textured rubber on Photoshop, this gives the circle more of a rough, grainy look.
Once again, I then pasted my other ink rubbing, within this pencil rubbing to improve the scratched, gritty vibe.
At this point I thought that this design would be great to use as a logo/ background to put my bands logo typography in. When I pasted my logo type, I rearranged the lettering to different sizes so it looks more distorted and joined together. This idea was inspired by popular moder typographer; David Carson:
David Carson likes to distort type so it is no longer able to be read, creating a geometric but gritty composition. I used him as inspiration as this grungy, unique style fits the indie rock genre quite well as it is different and has an urban tone.
I then coloured my band's typography in dark red to follow my animation's colour scheme which features in my music video:
The layer which included my ink rubbing was put on the layer blend called "Multiply" which makes it appear on the red text aswell as on the white.
I felt that this design still felt very bland and average for an indie rock cover design, so I decided to keep a consistent house style and add some illustrated pattern to one corner with my graphics tablet.
I think this little addition really finishes the overall design.
Disk cover design
My disk cover designs is one design spread over two disks, this is because it is a long, landscape image I have created using a screenshot from my music video. Initially, when creating this designs, it was meant to be a quick experiment however I really like the outcome result:
Although the design doesn't show a whole lot of illustrative skill, I still feel the artist is artistic and the white and black house style is kept in the background. The difference between this image and the one on my previous post is that I have quickly increased the contrast a little more on the photo to make is seem more dramatic, I also improved the resolution of the background so it wasn't as bad quality.
Back cover design of digipak
I started out by choosing a relevant font that I feel reflects the gritty genre of my band, this particular font is called Cut The Crap and is available on DaFont for download. I then centered this font in the middle of my back cover as this is a very common layout on digipak designs.
I then added an illustrative border, similar to the pasterns used on my front cover, this will help maintain a consistent house style throughout my digipack.
I then started to add the conventional features of a digipak back cover such as the barcode, record company, band name and date of release. I feel these add a professional edge to the overall design.
This is my digipak so far, to create my last panel I need a photo of the artists stood together, I will then add a patterned background behind them on a black background.
Making my left inside cover
This is the image I am using for my inside left cover:
As you can see I have copied the framing of a two shot which is displayed on the secondary image I used for my thumbnail design:
I didn't want both artists to look at the camera as I wanted the photo to look casual and not appear purposefully staged.
To then fit the black and white theme, I changed the threshold of my image and deleted the background. This is so I could create the effect of the artists blending into a black background like on the AM digipack I previously studied:
I then experimented with the jagged background which I have used on other panels, however I felt like it didn't fill the screen as much as I wanted it to.
I decided to stick with the original patterned background as I planned.
I then added the ink rubbings to create that gritty, indie rock theme.
Looking at the image, I felt that the artists clothes were too solid in terms of colour, because of the high threshold setting which I added to create the shaded look on the artists faces. To alter the clothing, I re-added the threshold on the original image except made it less intense, I then selected the clothing exclusively then copy and pasted onto my artists heads. This allows for more detail to be shown on the artists and doesn't make them fade into the background, which appeared to be dominating the image in the panel above.
To link the artists face to the band, I added the logo subtly in the top right hand corner. I felt this made the overall image look more professional and finished.
Finally I cropped the image down to a square format so it could fit on my digipak template, this resulted in me moving the logo typography also.
Here are two CD templates I made, I feel they needed to be more simple so they don't over attract from the designs in the other digipak panels. Reflecting on this, I have created two simple designs that link the product to the overall house style of the digipak as well as the music video style itself.
As you can see, the first CD template matches the patterns displayed on both the front cover of the digipak as well as the artist panels. My second CD template reflects the animated distortion that is planned to feature in my music video, here is a story board sketch of it:
Due to one of the CD's being a DVD, i need to make the message clearer else the audience will be wondering which one to play.
To make it clearer which CD is the DVD I included the official international signs displaying the information. I feel I have fit the symbols well along with the design as they are not covered by the design but don't take up too much room either. I chose the design that relates to the music video as the DVD design because it relates to it directly.
Overall I feel my design ideas have been carried out very successfully due to the fact I have designed a product which follows the conventions and it's purpose very well. I have also created a consistent house style throughout my panels as well as linked this product to my main music video by including screenshots and the same artists.





















































.jpg)
























